PAUSA
- Cliente: Primer proyecto personal en Ironhack Madrid.
- Reto: Diseñar desde cero un producto digital, que ayude a los usuarios a mantener la actividad fisica durantela jornada laboral.
- Solución: Un app que recuerda realizar pausas activas en el trabajo.
- Duración: 2 semanas.
- Rol: Diseñador UX / UI
El problema
Los trabajos de oficina provocan estrés y obligan a las personas a estar en las mismas posturas durante horas sin moverse, ya que pierden la noción del tiempo mientras trabajan. Este problema causa dolores que derivan en lesiones musculares y como consecuencia baja laboral.

La solucion
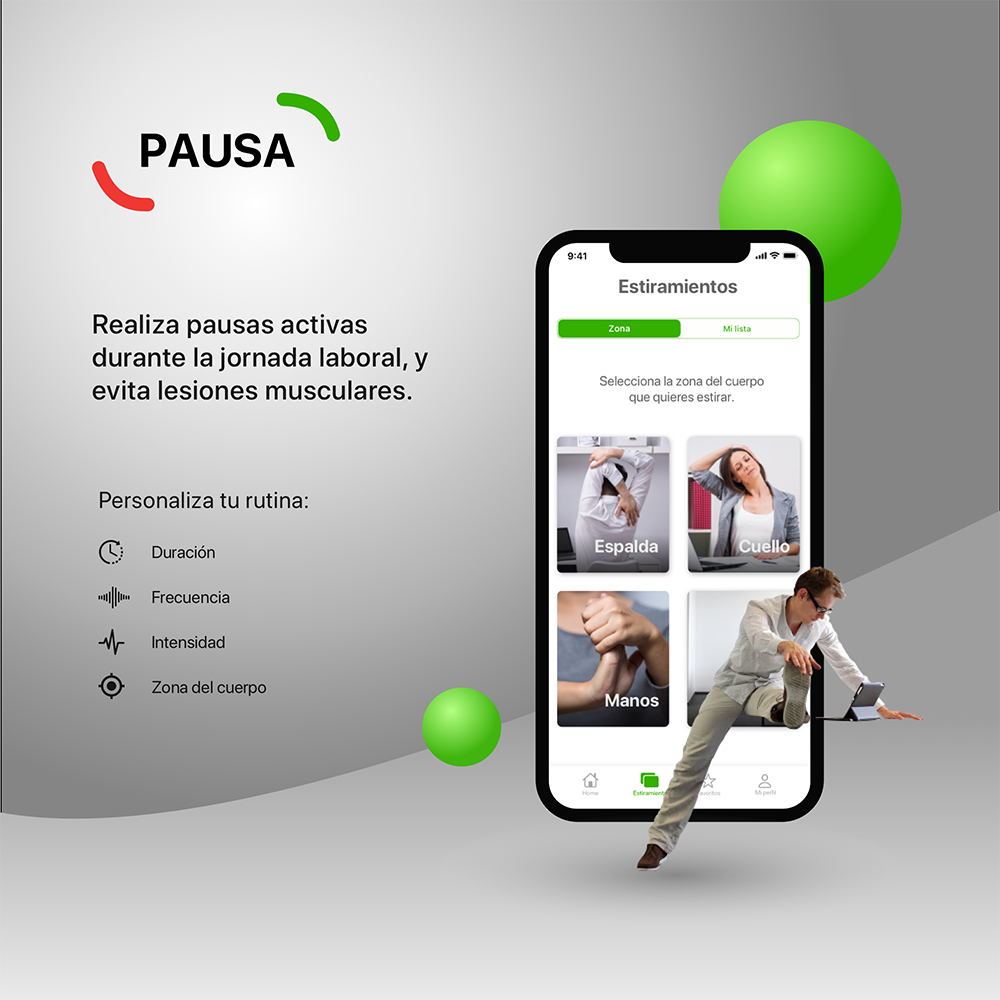
La solución para este problema es el desarrollo de una app que se llama PAUSA, a través de ella los usuarios podrán realizar pausas activas en el mismo puesto de trabajo. Una forma de combatir el estrés y prevenir lesiones musculares.

La aplicación ofrece una serie de videos, con estiramientos rápidos específicos para la zona del cuerpo con dolor que seleccionen. Posteriormente podrán personalizar el tipo de estiramiento a realizar según la duración, intensidad y frecuencia. Además ofrece un sistema de alarmas para recordarle cuándo tiene que parar, que contabiliza el inicio y el fin del estiramiento. El usuario podrá visualizar al final del día el tiempo que ha estado estirando, que tipo de estiramientos ha completado, cuántos tiene pendientes y los que tenía planificados para el día.

EMPATIZAR
Comenzamos preguntando a los usuarios mediante encuentras y entrevistas en profundidad: 62 encuestas y 12 entrevistas a usuarios que trabajan en oficinas. Los datos que nos trasladan es que:
- El 82% no realiza estiramientos durante la jornada laboral
- El 70% dice que las zonas mas afectadas son la espalda, cuello, manos y piernas.
- El 65% busca y se informa sobre estiramientos a realizar, pero no los realiza finalmente por falta de tiempo o pereza.

Hay tres apps específicas para este problema Wakeout, Sitting timer y Break time, pero ninguna de ellas contiene todas las funcionalidades que se requieren.

DEFINIR
Lean UX Canvas:
Mediante esta herramienta he podido formular las hipótesis que contienen los condicionantes del problema. Saber qué beneficios obtiene el usuario, cómo monetizaremos el negocio y ser consciente de lo que podría salir mal.

User persona
Me ha permitido crear un patrón sobre el perfil de usuario medio, según los datos extraídos las encuestas y entrevistas.

Emphaty map
Nos introducimos en el contexto del usuario que nos ayudará a caracterizar a una persona donde ahora solo tenemos un vago concepto de nuestro cliente.

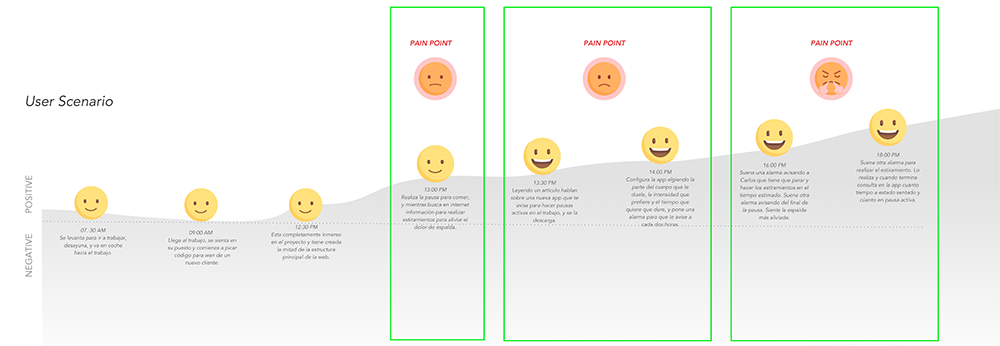
User journey / user scenario:
Se plantea la jornada del usuario y cómo vive el problema antes de entrar en contacto con el producto, y después de conocerlo. De aquí sacamos los pain point y la oportunidades de diseño.


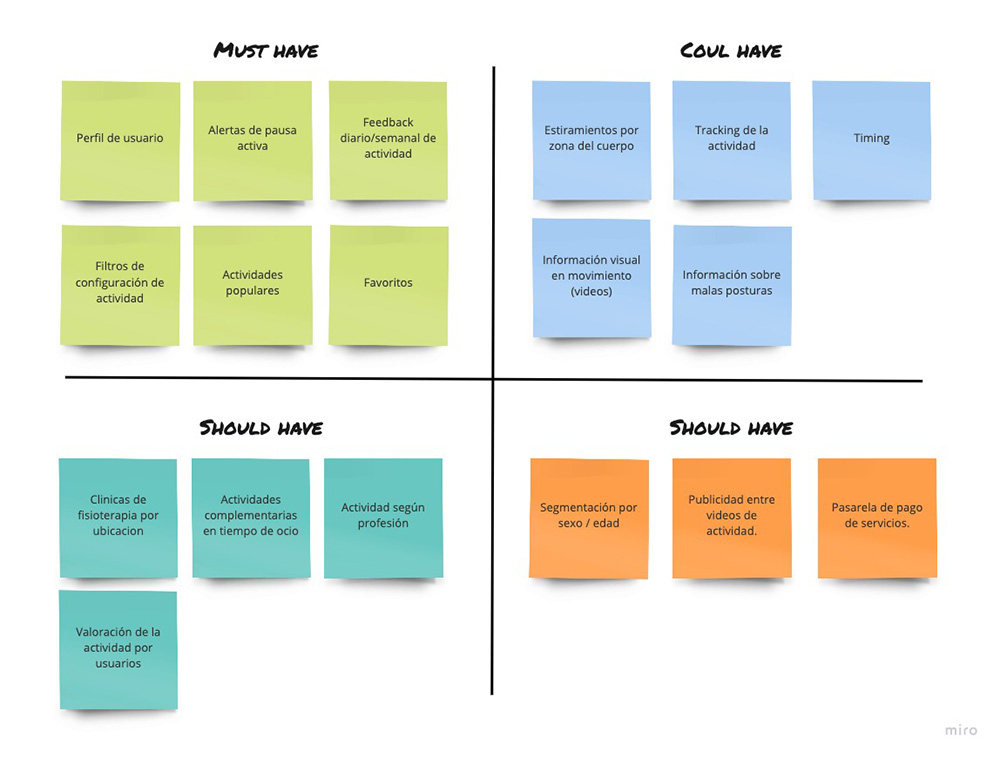
Moscow:
Mediante esta herramienta se produce la contracción de ideas, para definir con mayor exactitud el camino hacía donde ir. Priorizo opciones analizando la viabilidad de las mismas, según la dificultad de su desarrollo y posibilidad económica.

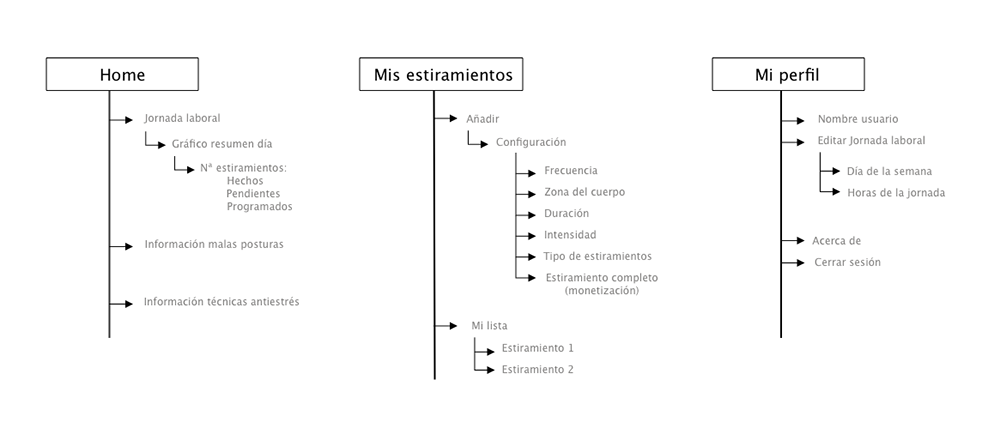
Sitemap del sitio:
Realizo un mapa del sitio para representar la arquitectura de la información de la app, que posteriormente me ayudará ha tener mas clara la estructura del prototipo. El sistema de filtros es la funcionalidad principal y debe estar bien definida.

IDEAR
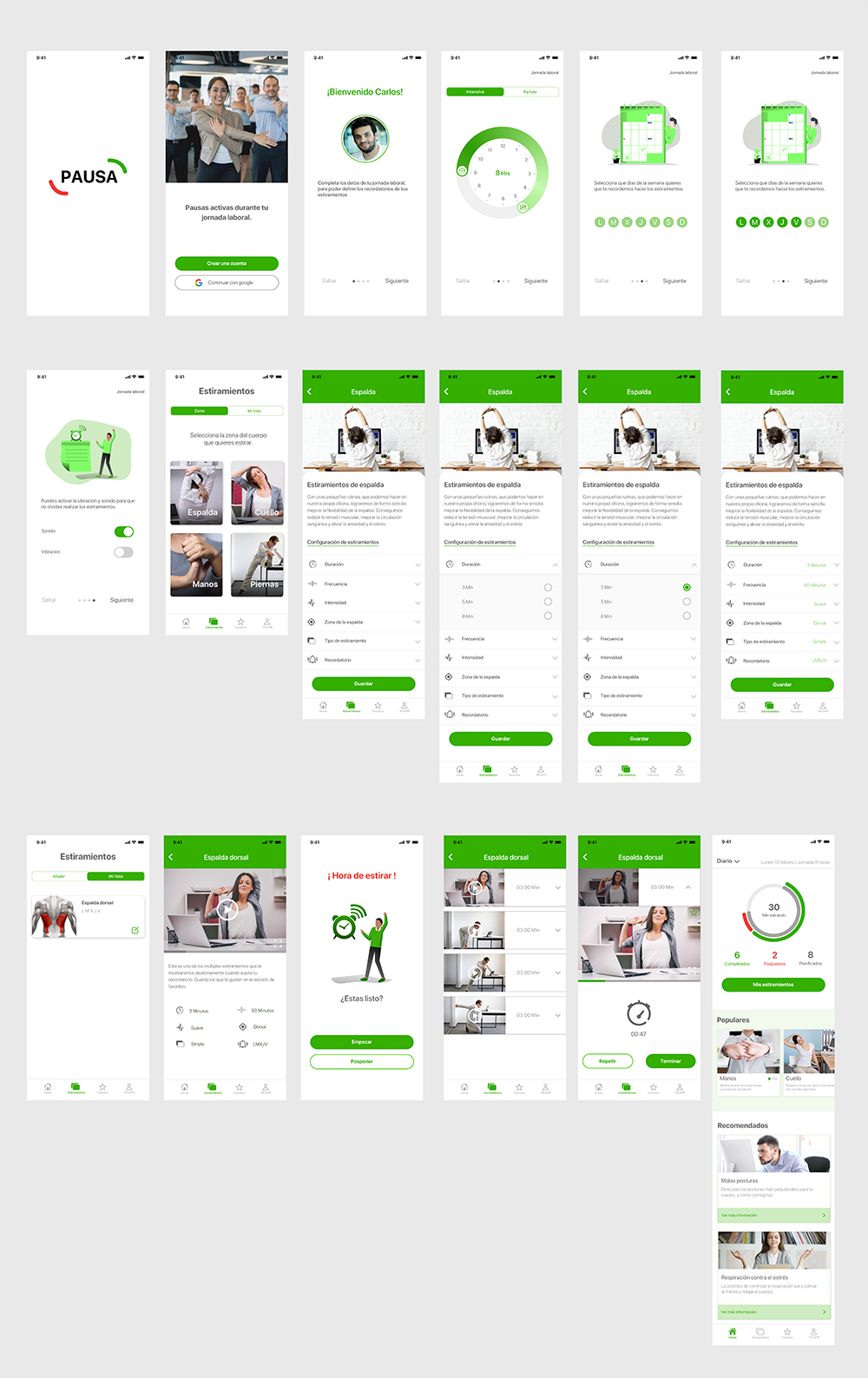
Wireframes Mid-Fi

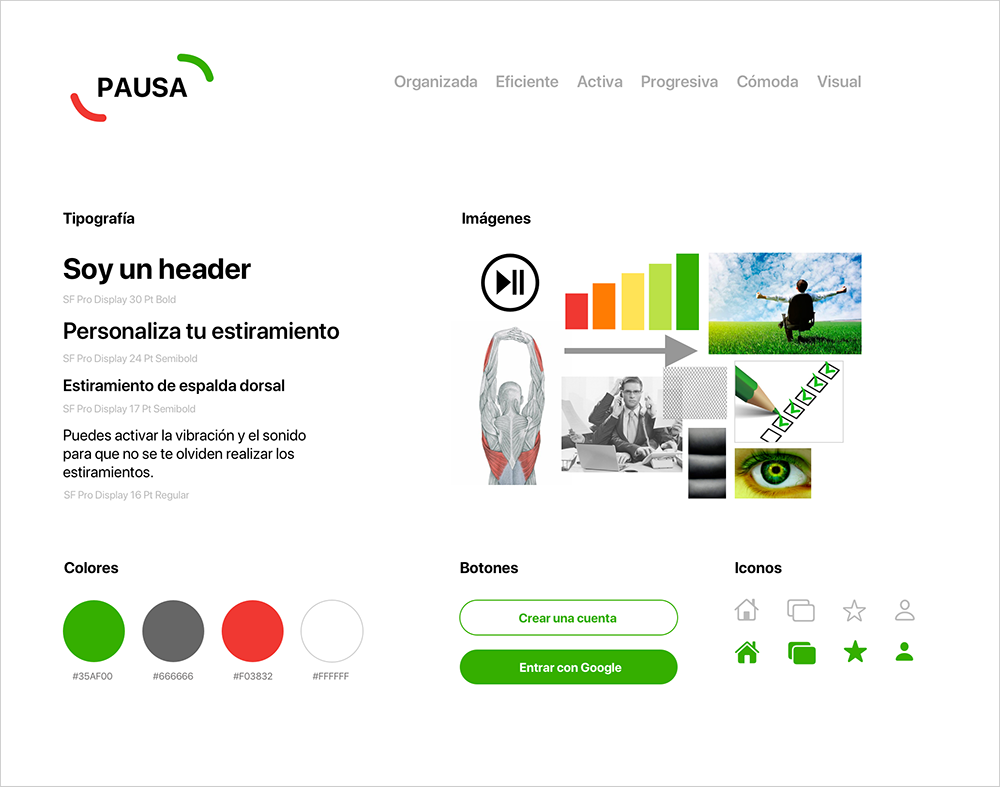
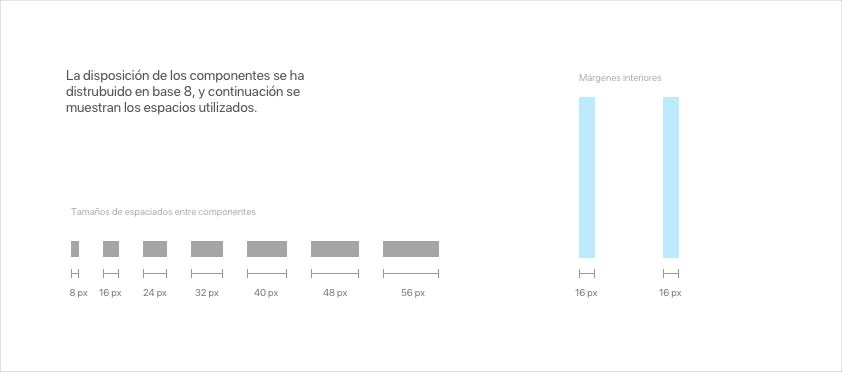
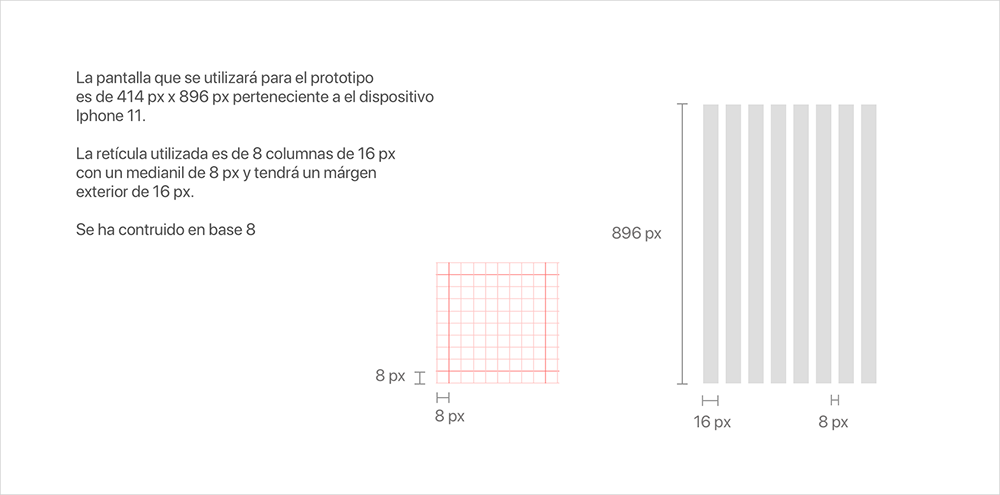
Sistema de diseño