ARTE&MODA
- Cliente: Proyecto final para la escuela Artediez.
- Reto: Mostrar a los usuarios las influencias artísticas que condicionaron la moda en el siglo XX.
- Solución: Creación de una timeline interactiva que muestra la relación interdisciplinar entre arte y moda, permitiendo al usuario visualizar la relación formal y cromática por décadas.
- Duración: 4 semanas.
- Rol: Investigadora, diseñadora visual y UX /UI.
El problema
No esta docuementada la influencia que han tenido las artes visuales en la moda a lo largo del siglo XX. Actualemente las colaboración entre artistas plásticos y marcas de moda es un tendecia en auge en el mercado, creando productos exclusivos con un valor añadido para el consumidor. A pesar de tener un lugar en el mercado consolidado, desde los inicios de la democratización de la moda, no existe documentación homogénea ni sintetizada, que cuente la historía de la relación entre disciplinas, ya que solo se encuentrán artículos dispersos por diferentes canales on/off.
La solucion
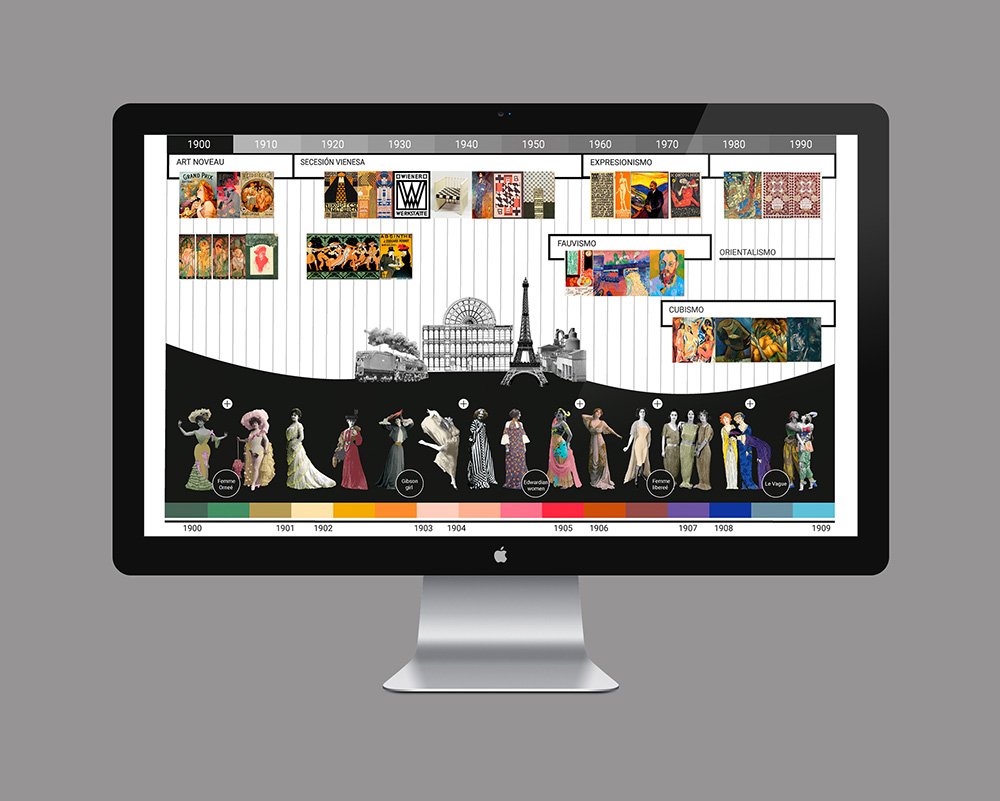
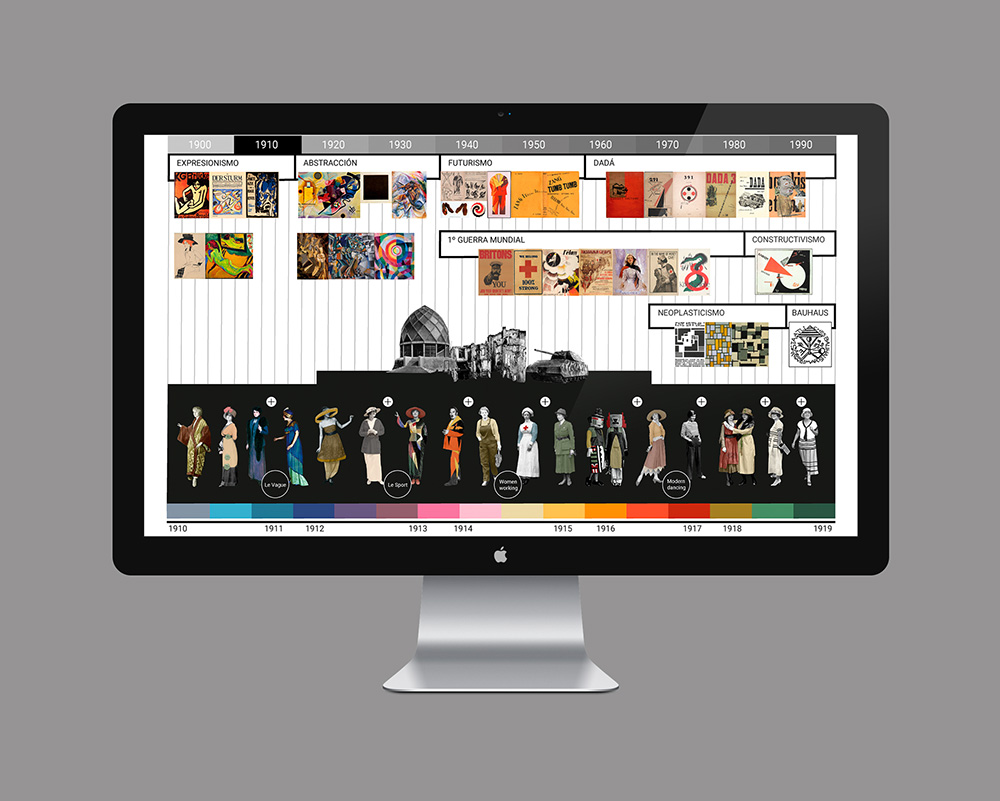
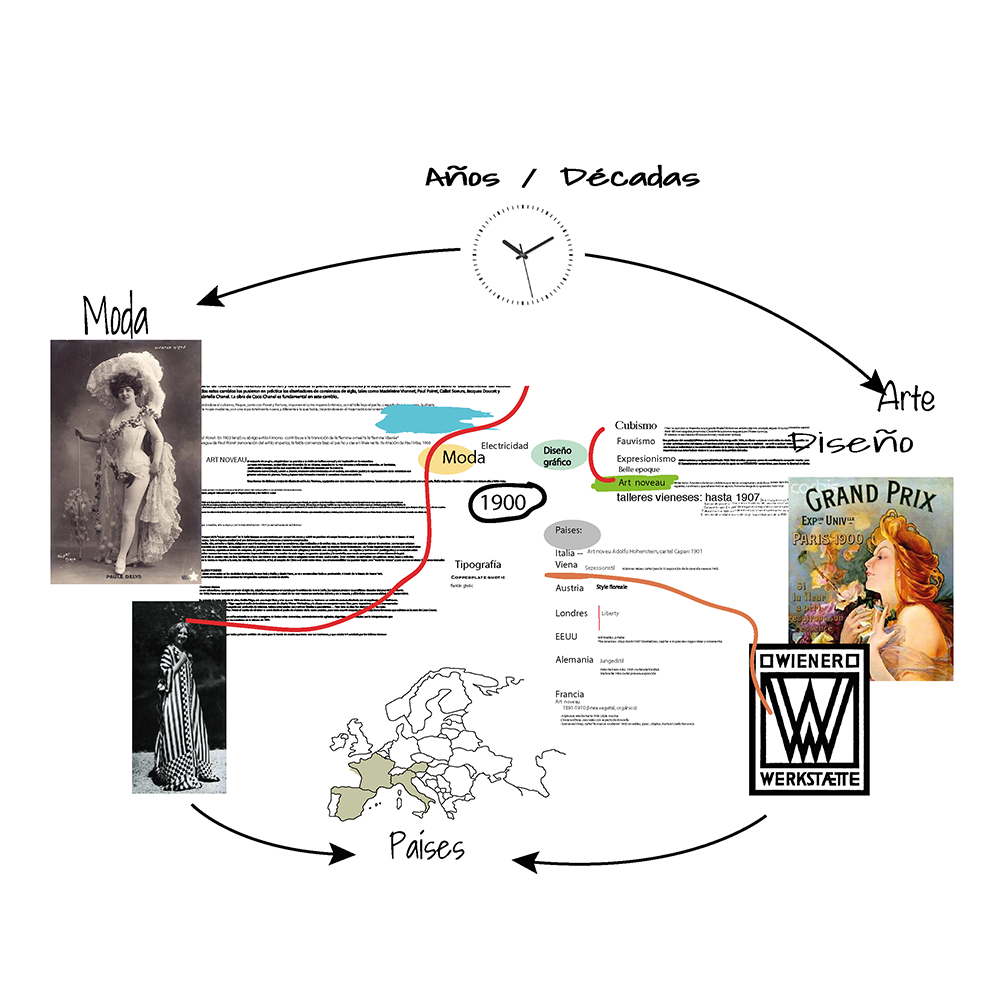
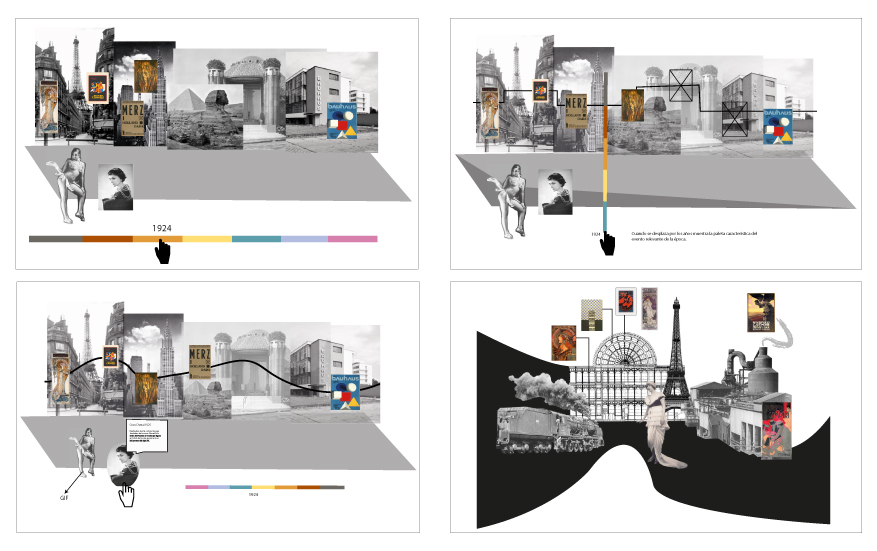
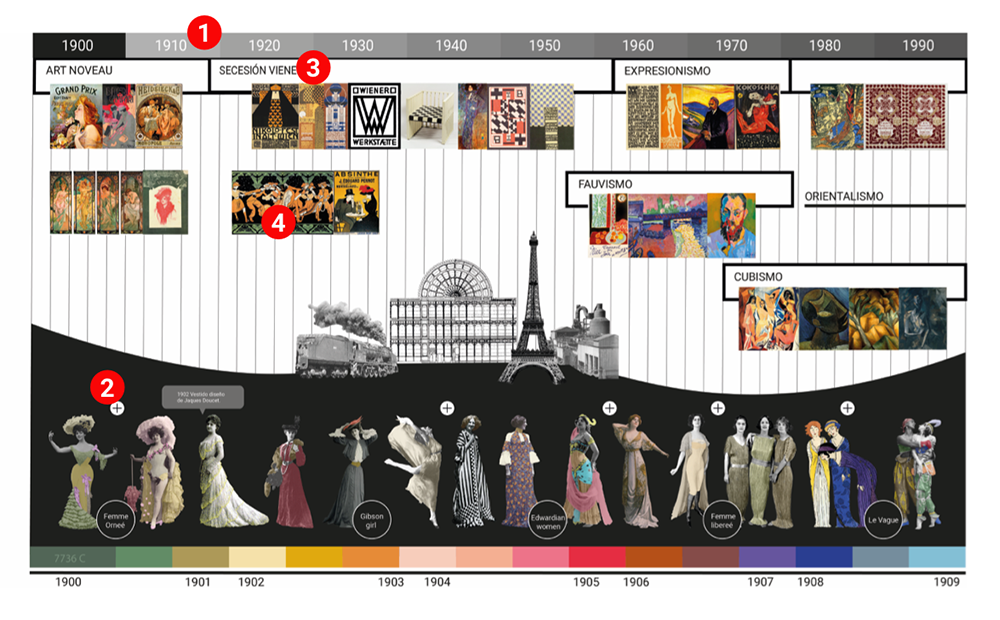
La moda siempre ha utilizado al arte como un modelo conceptual para su interpretación. He creado una infografía interactiva, desglosando la relación interdisciplianr formal y cromática del siglo XX por décadas.
- El usuario podrá visualizar de una pasada que ocurrió en una década concreta.
- El contenido de cada década se categoriza por movientos artísticos.
- Imágenes sobre arquitectura emblemática y contexto hístorico-social.
- En la parte superior, se encuentran las obras de arte y diseño gráfico mas representativas de cada de movimiento.
- En la parte inferior, la información de moda se muestra a través de imágenes tratadas digitalemente, de los personajes e iconos de moda mas influyentes de la época.
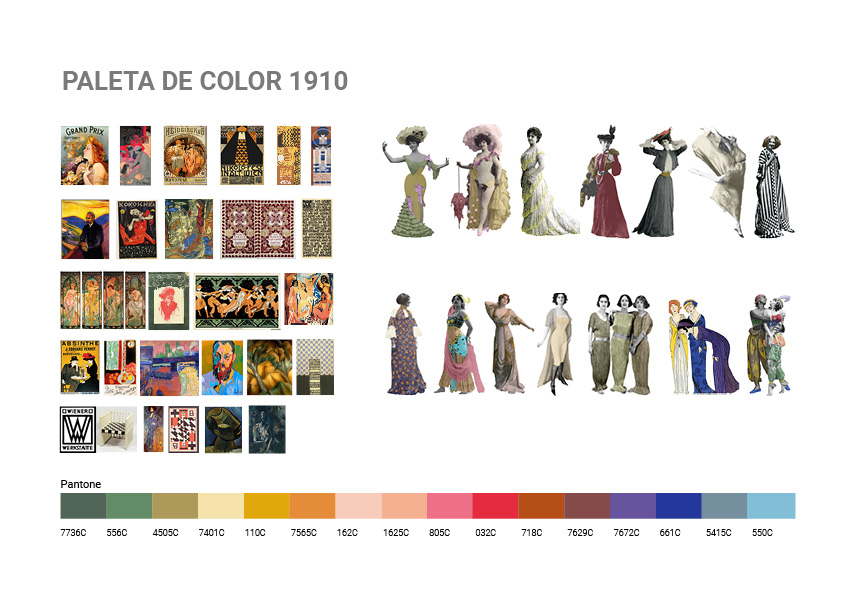
- La relación entre ambas disciplinas se muestra mediante tarjetas de información que contienen también localización geográfica del acontencimiento. Todo ello va acompañado de la paleta crómatica que se desarrolló en cada década.



INVESTIGACIÓN
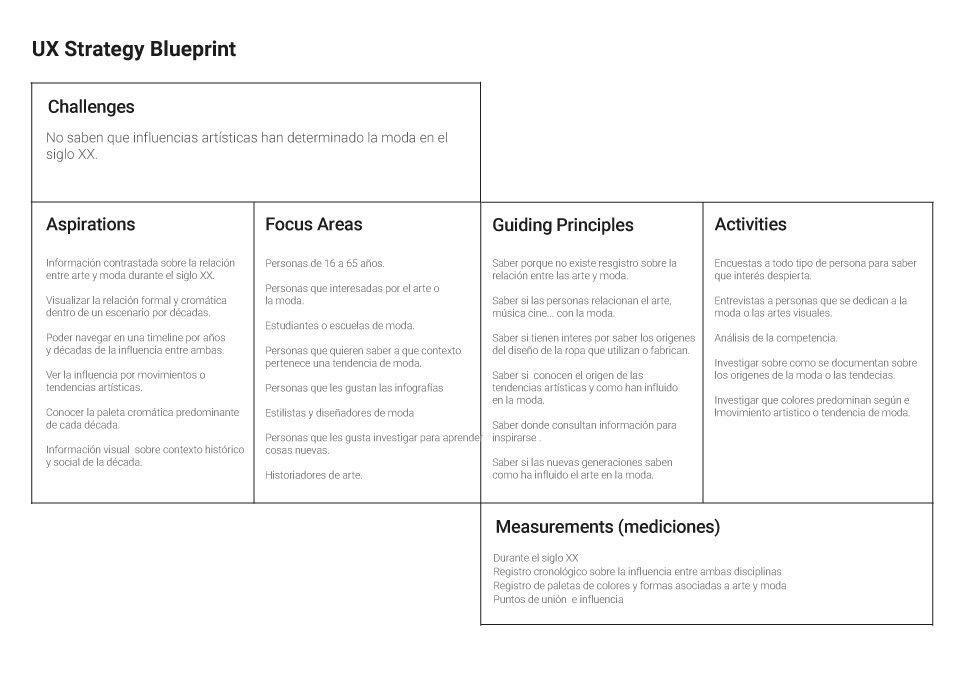
Me he formado en moda, arte, diseño gráfico, y me di cuenta de que no había documentación específica que abordara la relación interdisciplinar desde un enfoque holístico. Me pareció que había un nicho en el mercado, y que esta relación debería estar documentada para que las personas pudieran consultarla. El siglo XX significó una ruptura total de los cánones que habían regido las artes visuales durante siglos. Así también, se produjo un cambio radical en el estilo de vida femenino, lo que provocó una revolución en la indumentaria. Para llevar a cabo este proyecto, planteo los objetivos del proyecto, en que áreas de investigación tengo que focalizarme y que actividades tendré que realizar para obtener los resultados deseados.

Investigacion secundaria
Primero realicé una investigación profunda acerca de la relación existente, y que información hay en los distintos canales on/off para recopilar datos, ya que no hay base informativa contrastada sobre el tema.

Investigacion primaria:
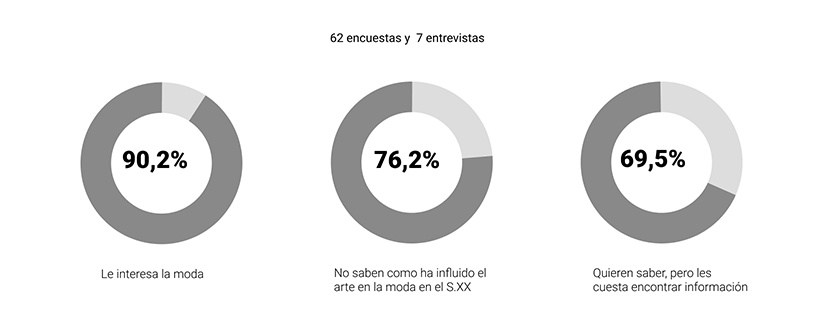
Se realiza analisis cuantitativo y cualitativo para empatizar con los usuarios, y poder reconocer los insights que guiarán el proyecto (encuestas, entrevistas en profundidad).

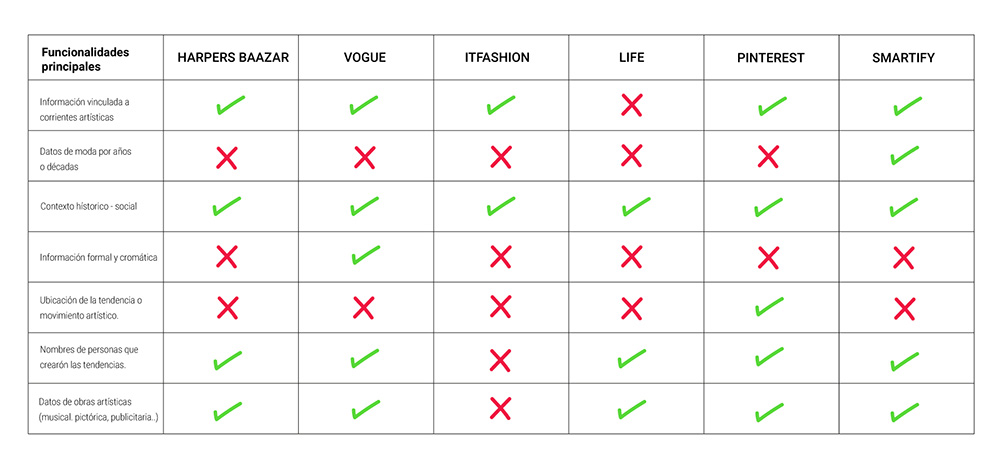
Análisis de la competencia:
He analizado que productos existentes aportan un valor similar a la propuesta de Arte&moda, pero no hay ninguno que ofrezca lo mismo.

- Hay información de influencias concretas en artículos dispersos por la red. - No hay una infografia sobre la relación interdisciplinar. - En la mayoría de los casos, los datos no están contrastados ni relacionados.
DEFINIR
Lean UX Canvas:
Mediante esta herramienta he podido formular las hipótesis que contienen los condicionantes del problema. Pondré sobre la mesa qué beneficios obtiene el usuario, cómo monetizaremos el negocio y ser consciente de lo que podría salir mal.

Affinity diagram:
Convergencia de ideas y se agrupan las respuestas de los usuarios en categorías similares.

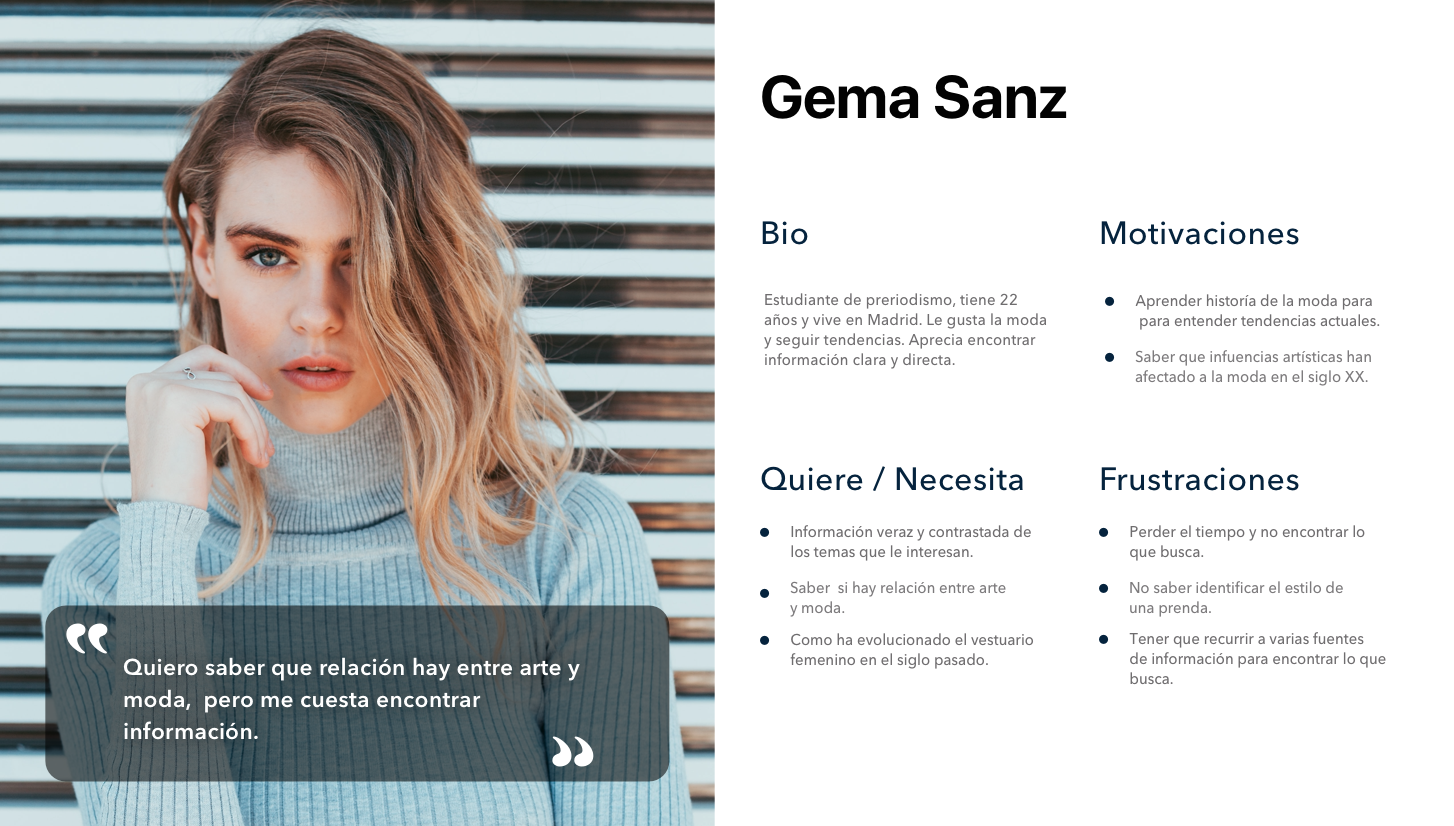
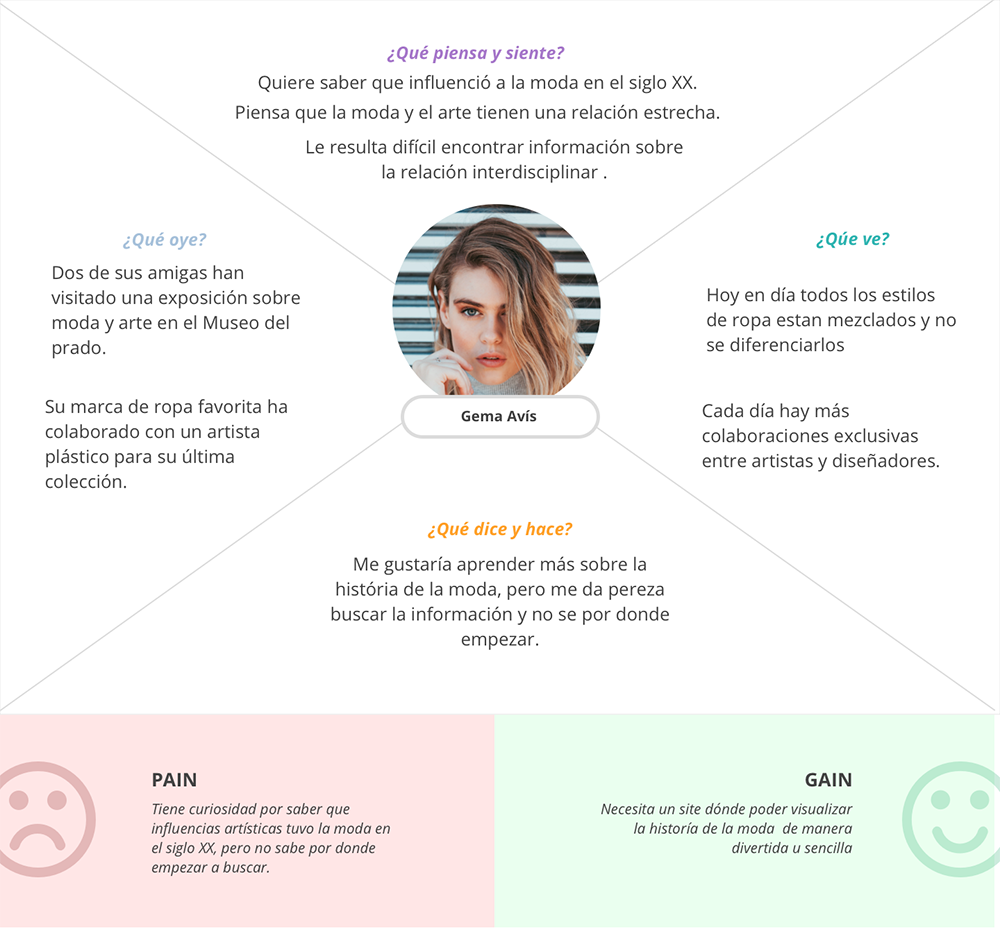
User persona y mapa de empatía:
Luego, utilicé todos los datos cualitativos que reuní durante el proceso de investigación para crear Gema, mi arquetipo de usuario


Moscow:
He creado la matriz de priorización para definir que funcionalidades tendrá el producto, ya que se trata de un mvp y he creado la dos primeras décadas que servirán de base.

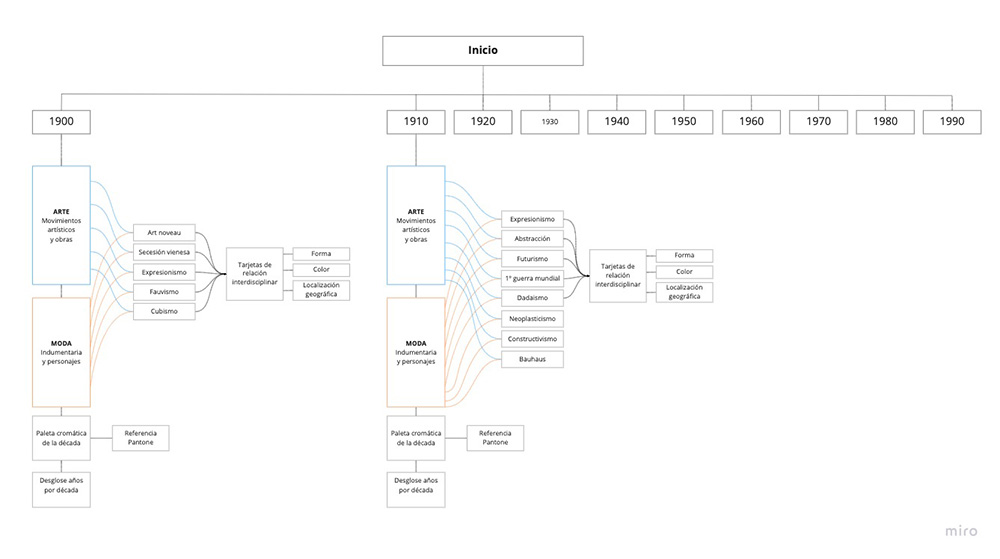
Mapa del sitio:
Arquitectura de la información de las dos primeras décadas

IDEAR
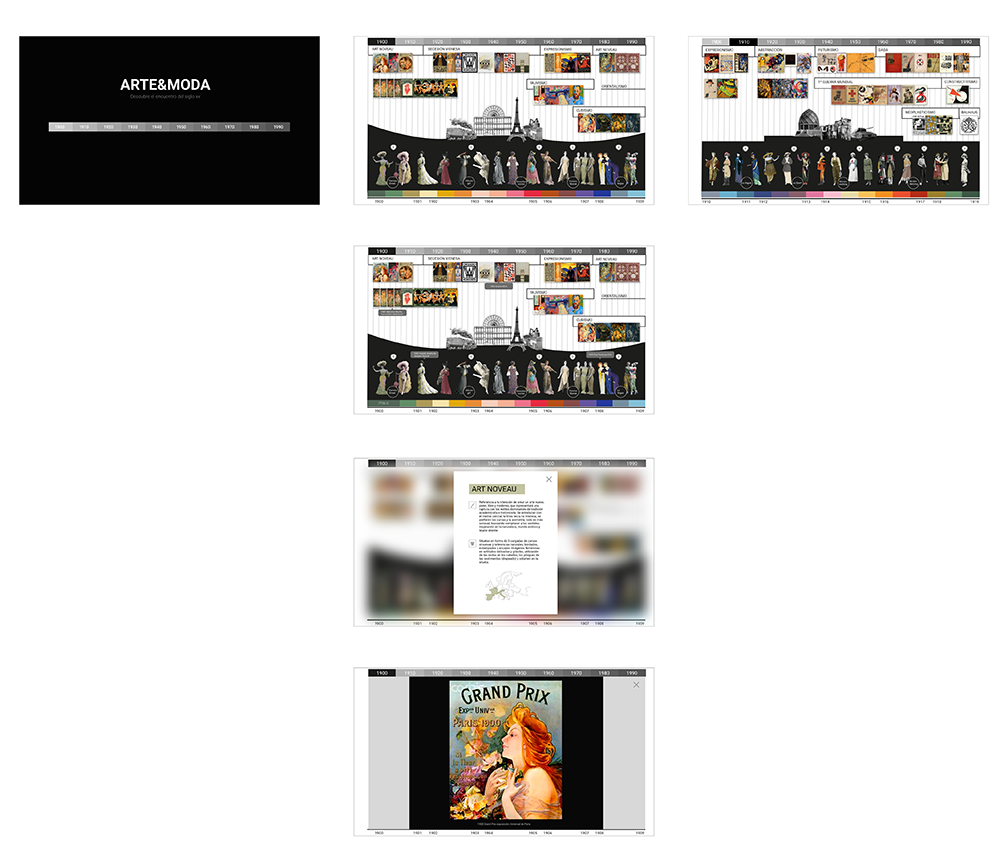
En este punto del proceso, comencé a pensar en cómo se vería y se sentiría el sitio web para los usuarios. Este es el style tile de la marca, basado en colores neutros ya que el contenido esta cargado de color.


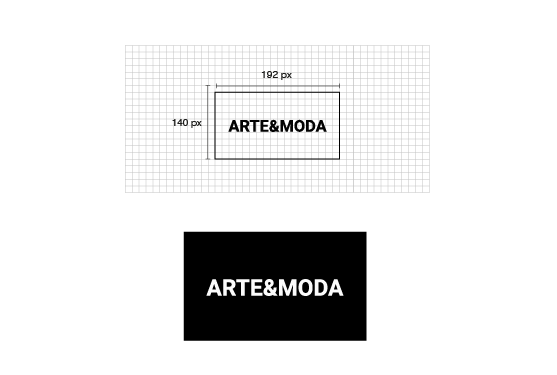
La idea del logotipo es que fuese directo y sencillo.Se ha utilizado la tipografía corporativa y como nexo de unión el símbolo ampersand, ligadura que refleja la unión entre disciplinas. La relación entre una tipografía digital y nueva, con un símbolo emblemático de la cultura clásica, reflejo de lo que pretende trasmitir el proyecto estéticamente y formalmente. El nombre aparece en color blanco sobre fondo negro.

Comencé ideando bocetos a mano de como sería la página, hasta pasar a los wireframes en low-fi.



Flujo de navegación y wireframes low-fi:


CONCLUSIONES
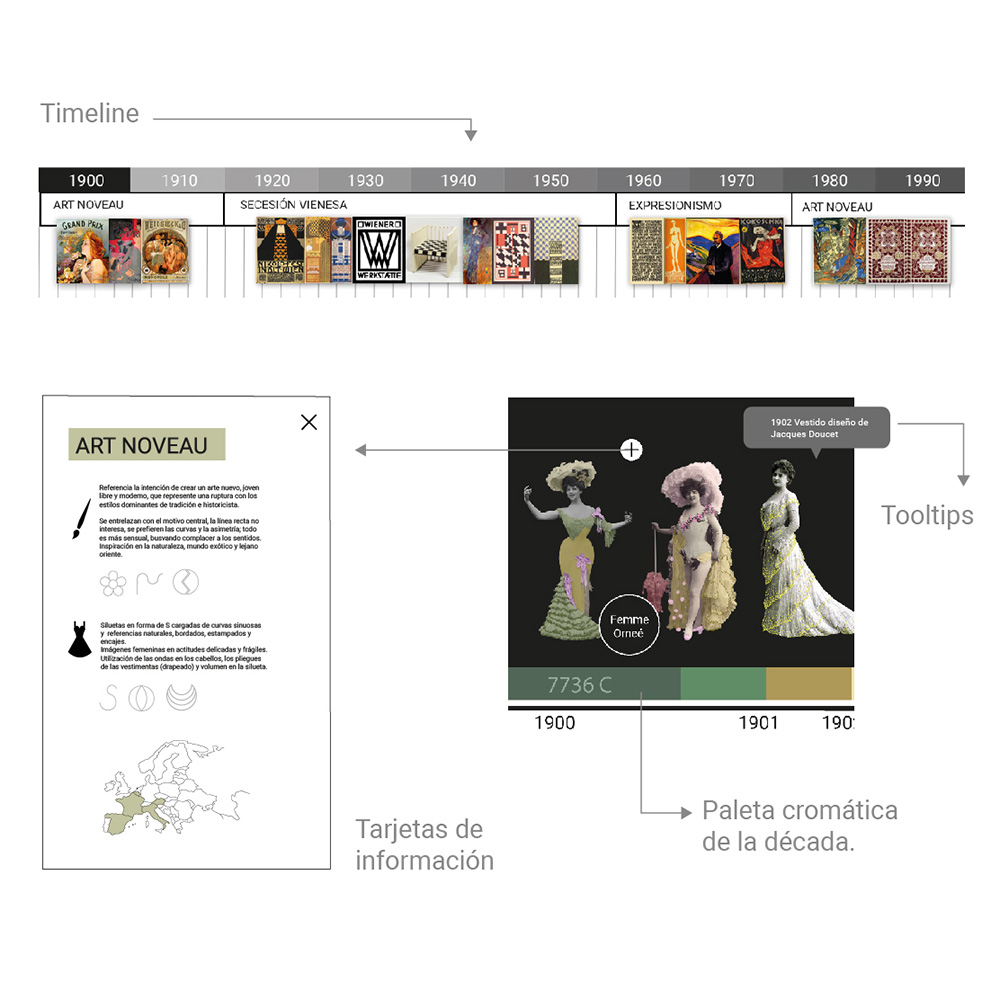
Este proyecto fué realizado en Mayo de 2019 antes de formarme como UX/UI Designer, y actualmente sigo desarrollándolo. La idea original del proyecto ha tenido muy buena aceptación por parte del centro de estudios, y por parte de los usuarios. La frustación viene cuando principalmente no saben cuales son los CTA y es que no es un prototipo completamente funcional: 1. No hay un ratio de contraste adecuado, habría que cambiar la porporción de blanco que tiene el tono del color. 2. El tamaño es insuficiente, no se reconoce como un CTA y el modelo conceptual del icono es contradictorio con el modelo mental del usuario. 3. No queda claro la agrupación de los elementos de moda y diseño que pertenecen al mismo movimiento. 4. No se entiende que las imágenes tienen doble funcionalidad: muestra tooltip al hacer hover, y se puede clicar sobre ella para aumentar su tamaño.

Próximos pasos:
Introducir un tour explicativo en la primera visita en la web. Seguir desarrollando las posteriores décadas y valorar la escalabilidad del proyecto.